What is Core Web Vitals?
Core Web Vitals is a set of specific metrics developed by Google to measure and evaluate the user experience of a website. In Core Web Vitals they focus on three key aspects of web performance that are considered crucial for providing a good user experience: loading, interactivity, and visual stability.
Google considers these three Core Web Vitals metrics to be important for determining the overall user experience of a website. sites that provide a better user experience by achieving good scores on these metrics may receive better visibility and web page ranking in search engines. Having any website good score in Core web vitals have a higher chance of engaging more visitors on their website.
What are The 3 Core Web Vitals Signals?

The three core web vitals signals are the key metrics used to assess and measure the user experience and performance of any website. These signals are part of Google’s initiative to prioritize user-significant factors in the website rankings. below we have defined the three metrics of core web Vitals:
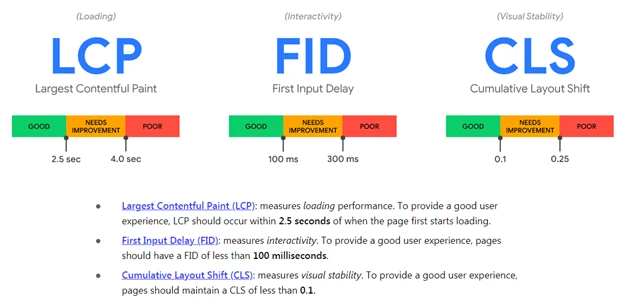
Largest Contentful Paint (LCP):
This metric measures the loading performance of a web page. It represents the time taken for the largest piece of content (such as an image or a block of text) to become visible to the user. A good LCP score is below 2.5 seconds.
First Input Delay (FID):
This measures the interactivity of a web page. It quantifies the time between a user’s first interaction (such as clicking a button or a link) and when the browser responds to that interaction. A good FID score is below 100 milliseconds.
Cumulative Layout Shift (CLS):
CLS measures the visual stability of a web page. It calculates the number of unexpected layout shifts that occur during the page’s lifetime. A layout shift happens when elements on a page move unexpectedly, causing frustration for users. A good CLS score is below 0.1.
Importance of Core Web Vitals in SEO
Core Web Vitals play a pivotal role in SEO, and having a comprehensive understanding of their importance is crucial for website owners and digital marketers. In this article, we will explore the significance of Core Web Vitals in optimizing your website for search engines and provide insights on how to improve these metrics effectively.
User Experience and Engagement
One of the primary reasons why optimizing Core Web Vitals should be a priority is their direct impact on user experience and engagement. A seamless user experience is essential for retaining visitors and keeping them engaged on your website. Core Web Vitals focus on key factors such as page load speed and interactivity, which are critical for delivering an exceptional user experience.
Websites that prioritize Core Web Vitals tend to have lower bounce rates and longer average session durations, indicating higher user satisfaction and engagement. When visitors can access your content quickly and interact with it seamlessly, they are more likely to stay on your site, explore further, and convert into customers or leads.
Mobile Optimization
In today’s mobile-driven world, having a website that performs well on mobile devices is no longer a luxury but a necessity. With Google’s mobile-first indexing, Core Web Vitals play a crucial role in determining mobile rankings. Mobile optimization is an integral part of providing a superior user experience and meeting the expectations of mobile users.
By optimizing Core Web Vitals, you can ensure your website delivers a fast and smooth browsing experience on mobile devices. This leads to improved mobile search rankings, increased organic traffic, and better visibility in search engine results. Investing in mobile optimization is essential for reaching a broader audience and staying competitive in the digital landscape.
Search Engine Ranking Factors
Search engines like Google constantly refine their algorithms to deliver the most relevant and user-friendly search results. Core Web Vitals have gained official recognition from Google as essential ranking factors. This means that websites that prioritize and optimize these metrics are more likely to rank higher in search engine results, resulting in better visibility and attracting more organic traffic.
By aligning your website with Core Web Vitals benchmarks, you improve its chances of appearing prominently in search results, driving organic traffic, and ultimately increasing your online visibility. It is a proactive approach that helps you stay ahead of the competition and establish a strong digital presence.
Benefits of Optimizing Core Web Vitals
Now that we understand the importance of Core Web Vitals in SEO, let’s delve into the benefits that come with optimizing these metrics.
Improved Page Load Speed
Optimizing Core Web Vitals significantly improves page load speed, which is crucial for a positive user experience. Websites that load quickly provide a better overall browsing experience, reducing the chances of visitors bouncing back to search results. By optimizing elements such as images, CSS, and JavaScript, you can enhance your website’s loading speed, ensuring visitors stay engaged and satisfied.
Reduced Bounce Rates
High bounce rates can negatively impact your website’s SEO and conversion rates. By optimizing Core Web Vitals, you can reduce bounce rates by providing a fast and engaging user experience. When visitors find your website responsive, easy to navigate, and visually appealing, they are more likely to explore its content and stay for longer durations. This improved engagement can lead to higher conversion rates and ultimately contribute to the success of your online endeavors.
Higher Conversion Rates
Optimizing Core Web Vitals not only improves user experience but also boosts conversion rates. When visitors have a positive experience on your website, they are more inclined to take desired actions, such as making a purchase, filling out a form, or subscribing to a newsletter. By ensuring your website meets the Core Web Vitals benchmarks, you increase the likelihood of converting visitors into loyal customers or valuable leads.
How to Measure Core Web Vitals
To effectively optimize Core Web Vitals, it’s crucial to measure and monitor their performance. Here are some tools and methods you can use to measure these metrics:
Google’s PageSpeed Insights:
Google’s PageSpeed Insights is a powerful tool that provides a comprehensive analysis of your website’s performance, including Core Web Vitals. It offers insights into areas that need improvement and provides recommendations to enhance your website’s overall user experience.
Chrome User Experience Report:
The Chrome User Experience Report is a public dataset that offers real-world user experience data for popular websites. It provides valuable insights into the performance of various web vitals and helps website owners identify areas that require optimization.
Other Web Performance Tools:
Apart from Google’s tools, several other web performance tools are available to measure and track Core Web Vitals. Tools such as GTmetrix, WebPageTest, and Lighthouse offer detailed performance reports and actionable recommendations to improve your website’s user experience.
Strategies for Improving Core Web Vitals
Now that we understand the benefits and measurement of Core Web Vitals, let’s explore some strategies to improve these metrics on your website:
Optimizing Images and Media:
Images and media files often contribute to slower page load speeds. To optimize Core Web Vitals, consider compressing and resizing images, utilizing next-generation image formats like WebP, and implementing lazy loading techniques. These approaches can significantly improve loading times without compromising visual quality.
Minimizing CSS and JavaScript:
Large CSS and JavaScript files can slow down page rendering. Optimize Core Web Vitals by minifying and combining these files, removing unnecessary code, and deferring non-critical scripts. These steps reduce the overall file size, improving your website’s performance.
Caching and Content Delivery Networks (CDNs):
Implementing browser caching and leveraging content delivery networks (CDNs) can greatly enhance page load times. By caching static resources such as CSS, JavaScript, and images, browsers can store them locally, reducing the need for repeated downloads. CDNs help distribute your website’s content across multiple servers worldwide, ensuring faster delivery to users regardless of their geographical location.
Prioritizing Above-the-Fold Content:
Loading above-the-fold content quickly is crucial for delivering an immediate positive user experience. Prioritize critical resources such as text and images visible to users without scrolling. This approach improves the perceived loading speed and engages visitors from the moment they land on your page.
Ensuring Mobile-Friendly Design:
Mobile optimization is essential for Core Web Vitals and SEO. Adopt a responsive design approach, ensuring your website adapts seamlessly to different screen sizes, prioritizes mobile performance, and offers a user-friendly experience on all devices. A mobile-friendly design enhances the overall user experience and contributes to better search engine rankings.
Conclusion
Optimizing Core Web Vitals is no longer optional but a necessity for website owners aiming to deliver a seamless user experience and improve their search engine rankings. By understanding the importance of Core Web Vitals, the benefits they bring, and implementing the strategies mentioned in this article, you can enhance your website’s performance, engage visitors, and increase your chances of success in the competitive online landscape.
Also Read: Tips to Optimise Meta Descriptions to Maximize Clicks